
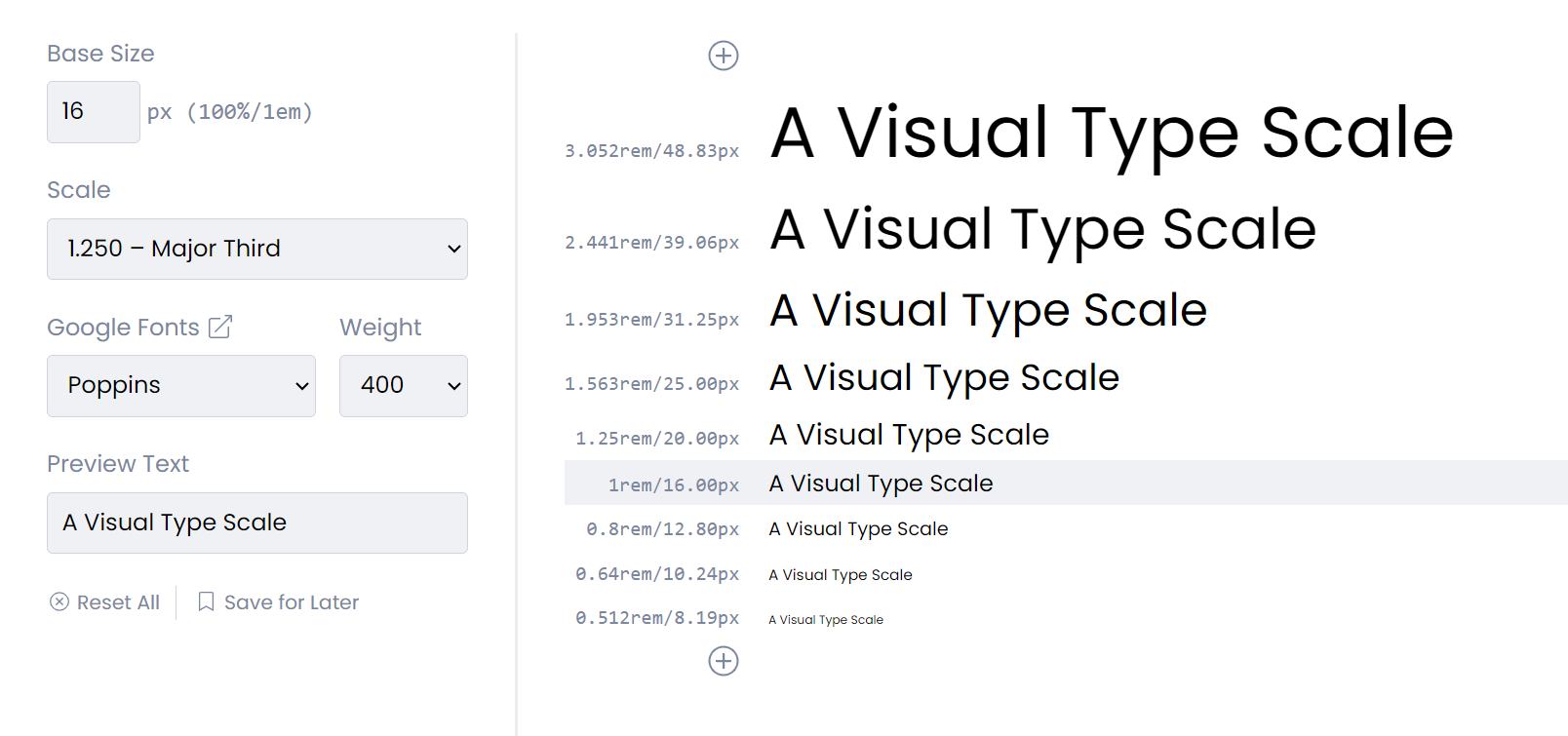
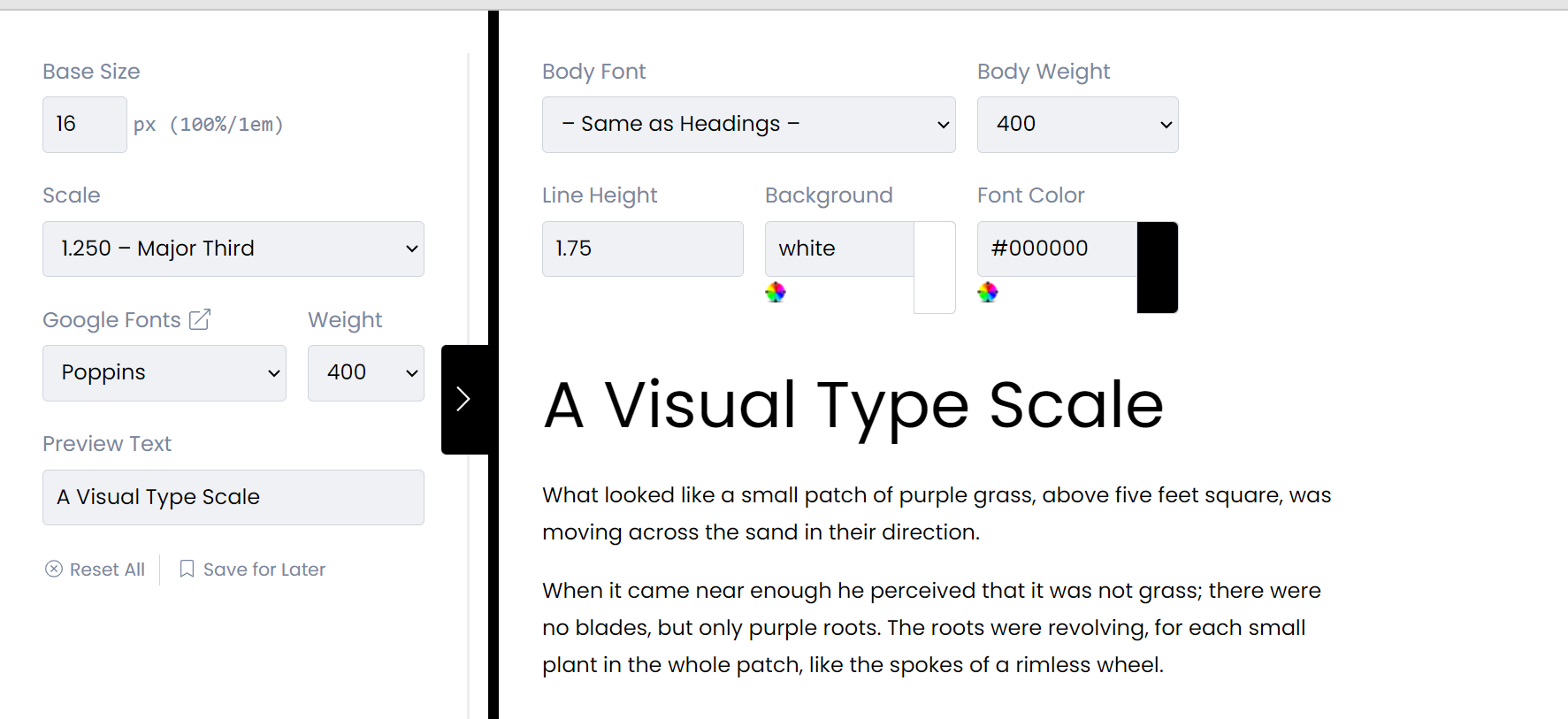
- Font size and scale sizefor legibility font should be between 14px -16px on body and heading 1 to 6 should use https://typescale.com/ to scale font fit with your browser.
- CSS variablesyou can set and define your primary color on root and other class you can use by function var().
:root{ --primary:#0B3259; --secondary:#004274; --activeborder:#FF5737; } .main table{ color: var(--primary); } - table with fixedusing fixed table make you easy when your table have long height.
table,.main table { width: 100%; background:white; table-layout: fixed; overflow: auto; max-height: 500px; display: block; } - Hovermake style by using hover
example:when you hover on table tr and it will show background.
It notify you the point you stay..entry-content tr:hover{ background:#F1F1F1; cursor:pointer; } - Shadowthis website https://getcssscan.com/css-box-shadow-examples provide shadow example and you can preview style too.
generally,we always use shadow on card box and make your website more friendly. - CSS @media RuleHide an element when the browser’s width is 700px wide or less:
@media screen and (max-width: 700px) { .test { display: none; } } -
-webkit-line-clamp
when you have several lines on your card description,you should truncate texts to make your website better then before.
.card-description{ display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden; }
Category :
Share this Article!