Storytelling and Storyboarding in UX/UI Design

Storytelling
- Storytelling is the tool that helps to convey the main message of a company to the audience.
- This message is served in a form that draws attention and encourages the user to effective communication.
- Let’s consider an image. We see a smoke detector and a warning.
- A string with questions appears. Smoke? Fire? Maybe it’s just burnt popcorn?
- Fire is fear familiar to most users. But the story does not end there.
- Next, the developers show a hint that everyone expects proper operation of the
smoke detector. - The smoke detector should test its performance automatically and send a
notification describing a specific problem - Next, the image shows the installed detector with audio-recorded alerts, so that
users can understand how it sounds - The site contains the text of the alert: with its help you can easily imagine what
to expect when the detector triggers - The image of smoke and statistics most of all “catch” users warning of potential
danger. This data pushes visitors to acquire a normally operating detector. - Users are presented with several images with an installed detector, a description of its
features. - At the end, it is shown how such a detector can maintain safety at home.
UX story should include two essential elements:
1. Message to the user
This element contains the main idea, the ultimate goal of your communication with the user—in fact, this is what you offer him/her.
2. Website mood.
An equally important component of good storytelling is the tone of the story. With it, developers determine the emotional color of user interaction with a website.
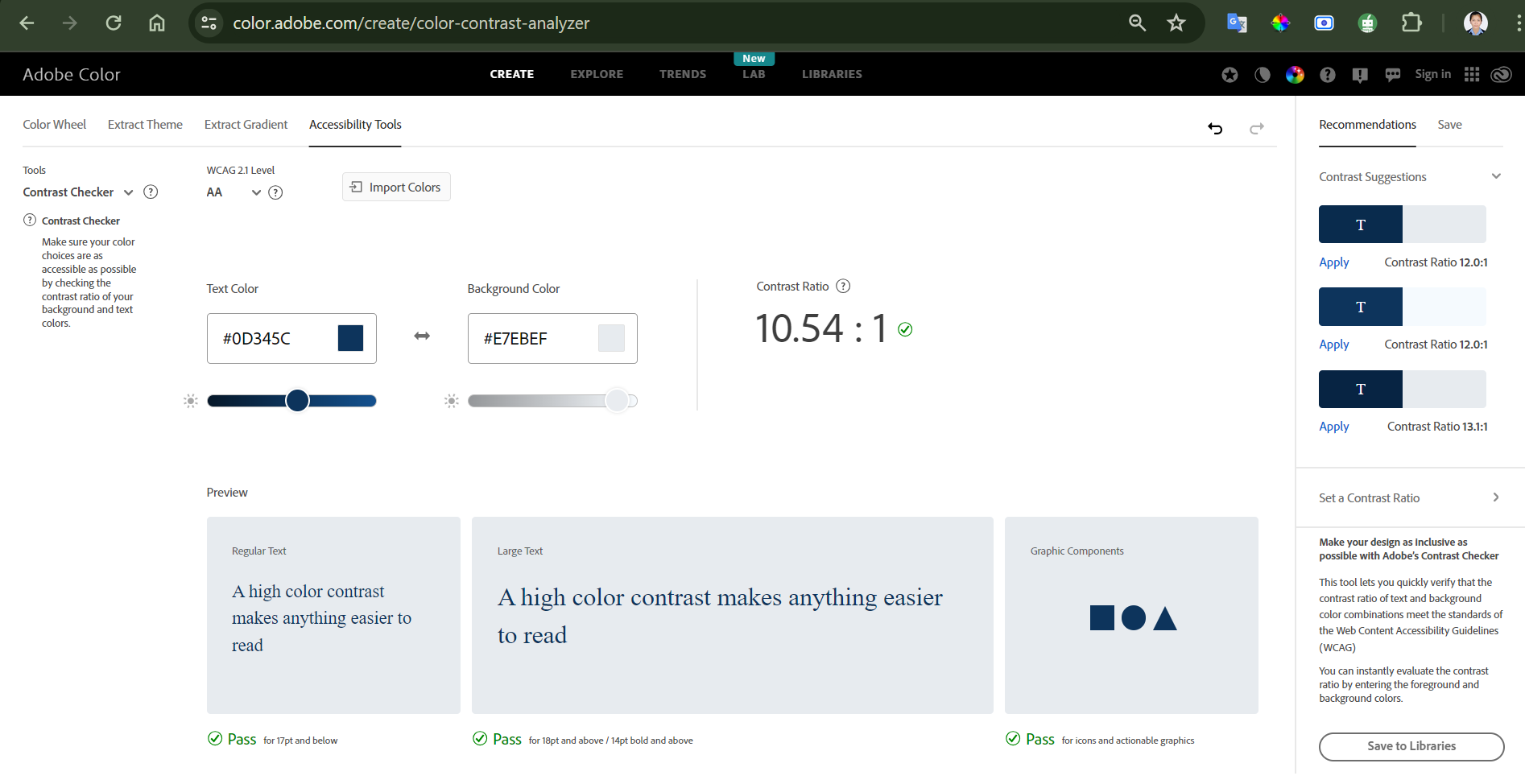
This aspect is closely interrelated with the principles of perception because the mood is determined by visual elements such as fonts, colors, interactivity, and so on.
Storyboarding
Tips on how to make good storytelling:
- The story should be short; quickly give the user the necessary message.
- Every story has a beginning, midpoint, and end.
- Try to engage the user in the disclosure process; make him/her part of the overall story.
- Hold his/her attention with the help of interactive
For example,
- Dropbox gave an additional 250 MB for a few simple steps that were submitted in the form of a quest. They recorded the fulfillment of tasks by the checklist, which caused the user a sense of accomplishment. Different areas of the screen can cause different actions and functionality.
- You can add several Easter eggs, and the user will be interested in exploring a website and its capabilities. Easter eggs are certain textual or visual information hidden by programmers, designers, or developers on websites and the software they create.
Most often Easter eggs are certain secrets, jokes, functions, or messages.
Easter eggs may differ in format (text, visual sound effects, hidden pages, special functions, etc.), as well as how they were found. - Block of Super Mario Bros.If you enter “Super Mario Bros” in the search box, the famous block from the game will appear on the right side. Various upgrades fall out of this block
- Heads or tails?
When there is no coin at hand, but it’s impossible to make a decision, the flip a coin request will help. The searcher will throw up the coin and give the result—heads or tails.
By the way, there is another option: roll a die. To turn ideas into complete solutions, you should work out various scripts that show the interaction of your ideas with functionality.
Then put these scenarios and solutions together into a storyboard:
- Focusing on the development of an interface before focusing on the tasks that the interface has to solve—this is the main error in the development of interfaces.
- The storyboard is the lowest level of prototyping, and it is designed to correct this error.
The storyboard is divided into three stages: the initial stage, the action, and the result.
- The initial stage should visualize the initial conditions. What user groups interact? In
Which environment? What tasks do they set, and what value do they want to receive? - The next step is the action. What actions need to be
taken by the user to complete the task?
At this stage, it is not necessary to visualize absolutely the entire interface, but you need to highlight its key points that help in the implementation of this action. - The last is the result. What motivates users to buy a product? How does the interface help in getting the final result?
It is necessary to take the user’s “story” and turn it into a visual concept, highlighting the most important steps for a project.You do not need to have good drawing skills—everything is drawn quite simply. It is better to have frames in the usual reading order—from left to right, from top to bottom.
Practice

Category :
Tags :
Share this Article!