
When you want to change columns left on desktop and right on mobile, we always think about the responsive screen.This tip will help you.
following the below code :
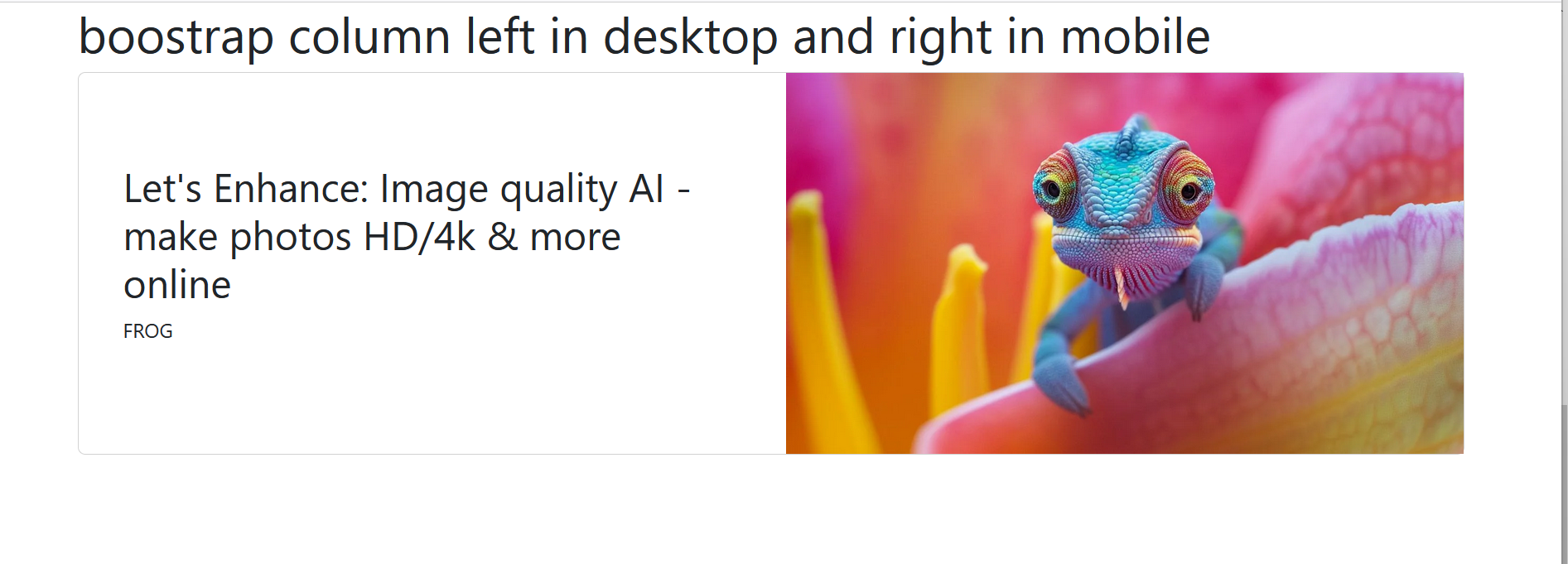
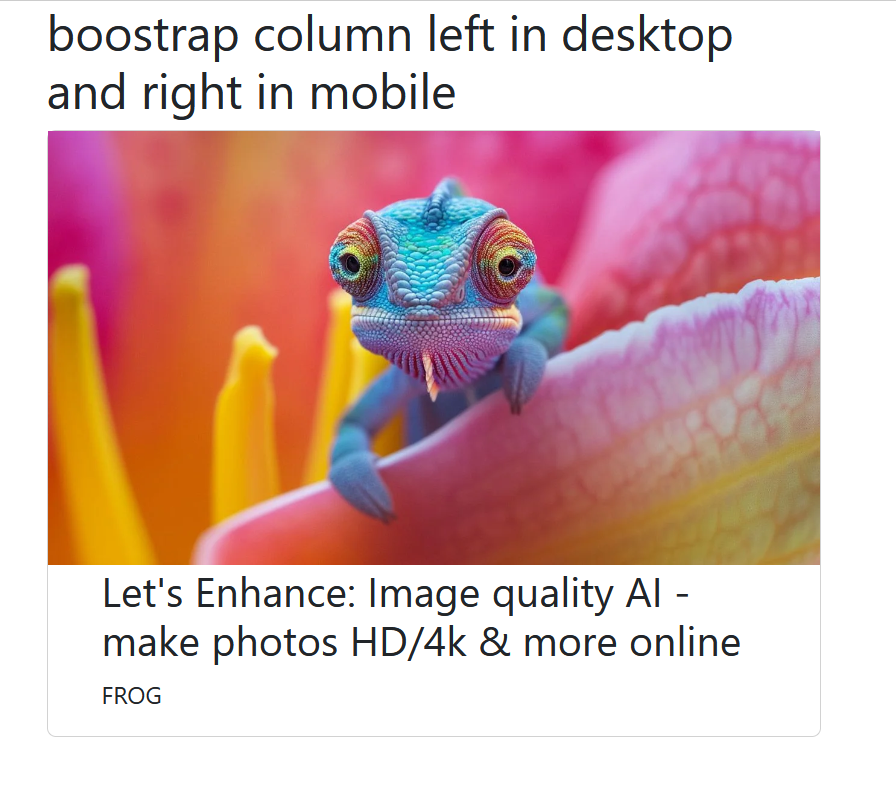
<div class="container">
<h1>boostrap column left in desktop and right in mobile</h1>
<div class="card">
<div class="row">
<div class="col-md-6 order-1 order-md-2 order-lg-2">
<img src="https://letsenhance.io/static/8f5e523ee6b2479e26ecc91b9c25261e/1015f/MainAfter.jpg" alt="">
</div>
<div class="col-md-6 order-2 order-md-1 order-lg-1 my-auto px-5">
<h2>Let's Enhance: Image quality AI - make photos HD/4k & more online</h2>
<p class="text-uppercase">frog</p>
</div>
</div>
</div>
</div>Result :
Category :
Tags :
Share this Article!