JavaScript is the world’s most popular programming language.
JavaScript is the programming language of the Web.
JavaScript is easy to learn.
This tutorial will teach you JavaScript from basic to advanced.
Why Study JavaScript?
JavaScript is one of the 3 languages all web developers must learn:
1. HTML to define the content of web pages
2. CSS to specify the layout of web pages
3. JavaScript to program the behavior of web pages
JavaScript Can Change HTML Content
One of many JavaScript HTML methods is getElementById().
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>change label</title>
<style>
input.btn{
background-color: green;
color: white;
padding: 10px 15px;
margin: 1rem auto;
text-transform: uppercase;
border-radius: 20px;
}
</style>
</head>
<body>
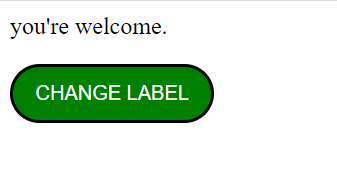
<div id="changelabel">you're welcome.</div>
<input class="btn" type = "button" value = "change label" onclick="changelabel();">
<script>
function changelabel(){
var changelabel=document.getElementById("changelabel");
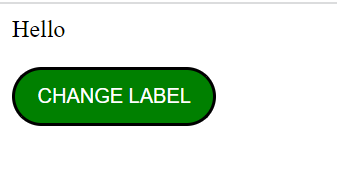
changelabel.innerHTML = "Hello";
}
</script>
</body>
</html>
output:
we change you’re welcome to Hello.
Category :
Share this Article!