How to add custom font to Moodle

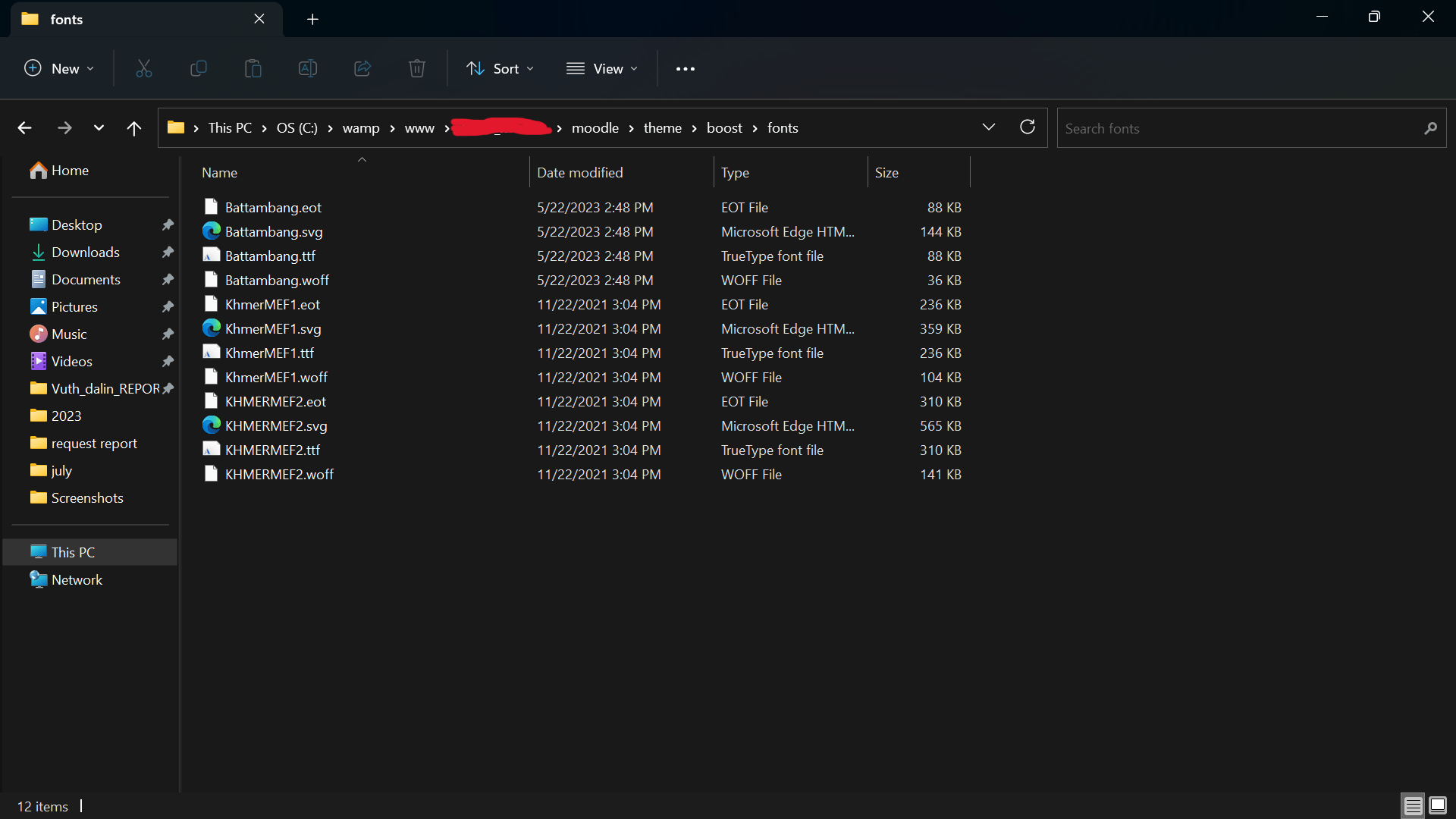
Create new folder in your theme and call it fonts. add your custom font into fonts folder.
copied and past your fonts file into fonts directory.
following this: moodle/theme/yourtheme/fonts/
In your themes CSS file add the following:
@font-face {
font-family: 'Battambang';
src: url([[font:theme|Battambang.eot]]) format('embedded-opentype'),
url([[font:theme|Battambang.woff]]) format('woff'),
url([[font:theme|Battambang.ttf]]) format('truetype'),
url([[font:theme|Battambang.svg#Battambang]]) format('svg');
}
@font-face {
font-family: 'Kantumruy-Regular';
src: url([[font:theme|Kantumruy-Regular.ttf]]) format('truetype'),
}Next ADD the name of your font wherever you want that font to be used in your stylesheet.
For example:
#page-header h1 {
font-family: Kantumruy-Regular,Battambang;
}Category :
Tags :
Share this Article!