![How to Add Facebook Open Graph Meta Data in WordPress without plugin [OG tags]](https://www.v-norm.com/wp-content/uploads/2024/02/facebook-debugger.webp)
Since most content is shared to Facebook via URLs, you should use Open Graph tags to mark up your website so you can manage the appearance of your content there. In order for our crawler to properly share your website, your server also has to be using the gzip and deflate encodings.
In the absence of these Open Graph tags, the Facebook Crawler infers the title, description, and preview image for your content using internal heuristics. To guarantee the best quality posts on Facebook, specifically designate this information with Open Graph tags.
without using plugin,you can add below code to share your content,title,description and image to your facebook or other social media.
- Add code to Functions.php
// og:data function og_graph(){ global $post,$sep; if(has_post_thumbnail()){ $src = wp_get_attachment_image_src(get_post_thumbnail_id(get_the_ID()),'full'); $src=$src[0]; } else{ $src=esc_url(wp_get_attachment_url(get_theme_mod( 'custom_logo' ) ) );} if(is_single()||is_page()||is_singular()) { if(!empty(get_the_excerpt($post->ID))){ $desc=wp_trim_words( get_the_excerpt(), 50, '...' ); } else{ $desc = get_bloginfo('description'); } } else{$desc= get_bloginfo('description') ;} $sep=" – "; ?> <meta name="keywords" content="<?php echo bloginfo( 'name' ).$sep;the_title(); ?>"> <meta name="description" content="<?php echo $desc;?>"> <meta property="og:locale" content="en" /> <meta property="og:site_name" content="<?php bloginfo('name'); ?>"/> <meta property="og:title" content="<?php echo get_the_title().$sep;bloginfo( 'name' ); ?>"/> <meta property="og:description" content="<?php echo $desc; ?>"/> <meta property="og:url" content="<?php echo the_permalink(); ?>"/> <meta property="og:type" content="website"/> <meta property="og:image" content="<?php echo $src;?>" /> <meta property="og:image:secure" content="<?php echo $src;?>"> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="<?php bloginfo('name'); ?>"> <meta name="twitter:title" content="<?php echo get_the_title().$sep;bloginfo( 'name' ); ?>"> <meta name="twitter:description" content="<?php echo $desc; ?>"> <meta name="twitter:creator" content="<?php bloginfo('name'); ?>"> <meta name="twitter:image" content="<?php echo $src;?>"> <meta name="twitter:domain" content="<?php echo home_url('/'); ?>"> <?php } add_action('wp_head', 'og_graph'); - Add code to Header.php ,under <head> element you need to add function og_graph();
<?php og_graph();?>
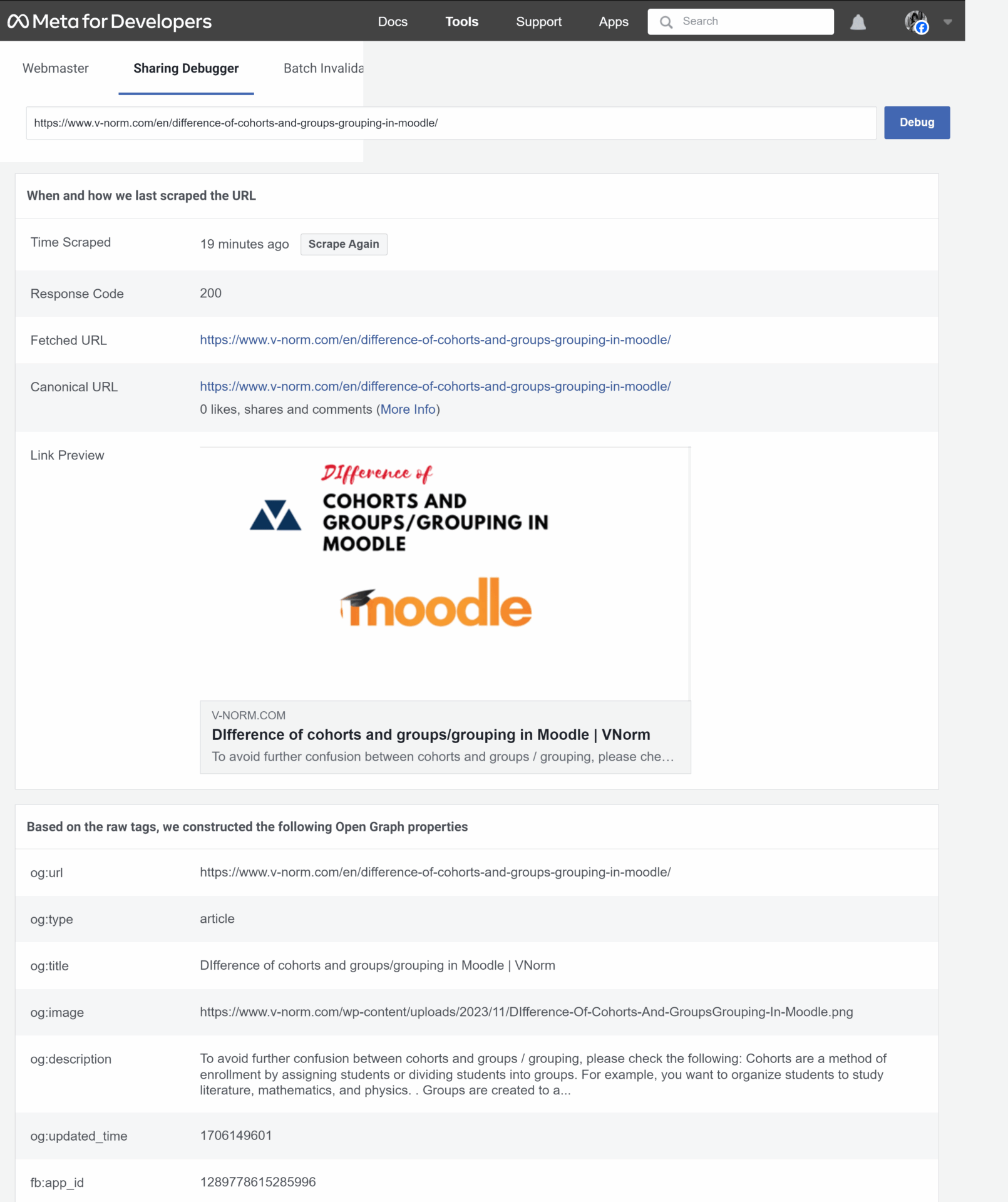
to preview url,you can test by going to facebook debugger https://developers.facebook.com/tools/debug
Category :
Tags :
Share this Article!