how to check color contrast between background and color

Be the web designer or UI designer; you should know the basics of color.
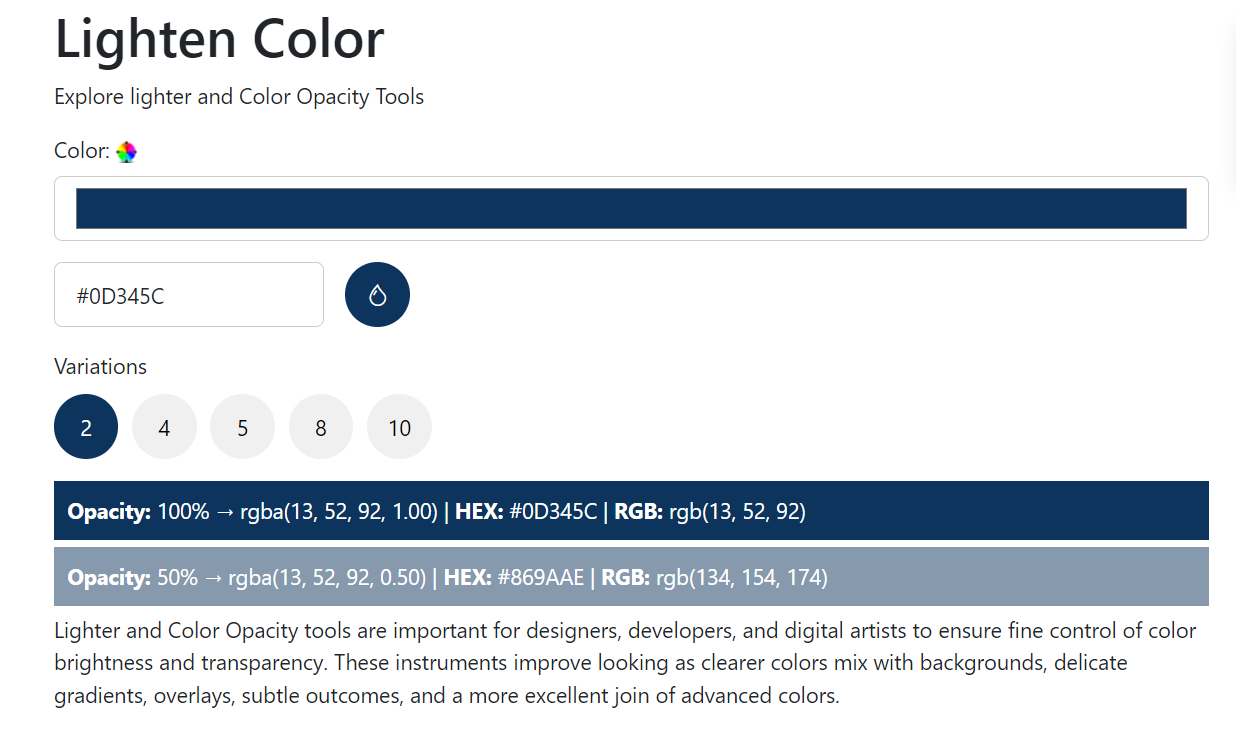
you need to have primary color and secondary color, then take the primary color to do a lightening color and set opacity range from 0 to 100 Use this tool to check and insert your primary solid color and select a variant to view. If you select 2, you will see 2 that is 100% and 50% of opacity. https://www.v-norm.com/tools/lighten-color/
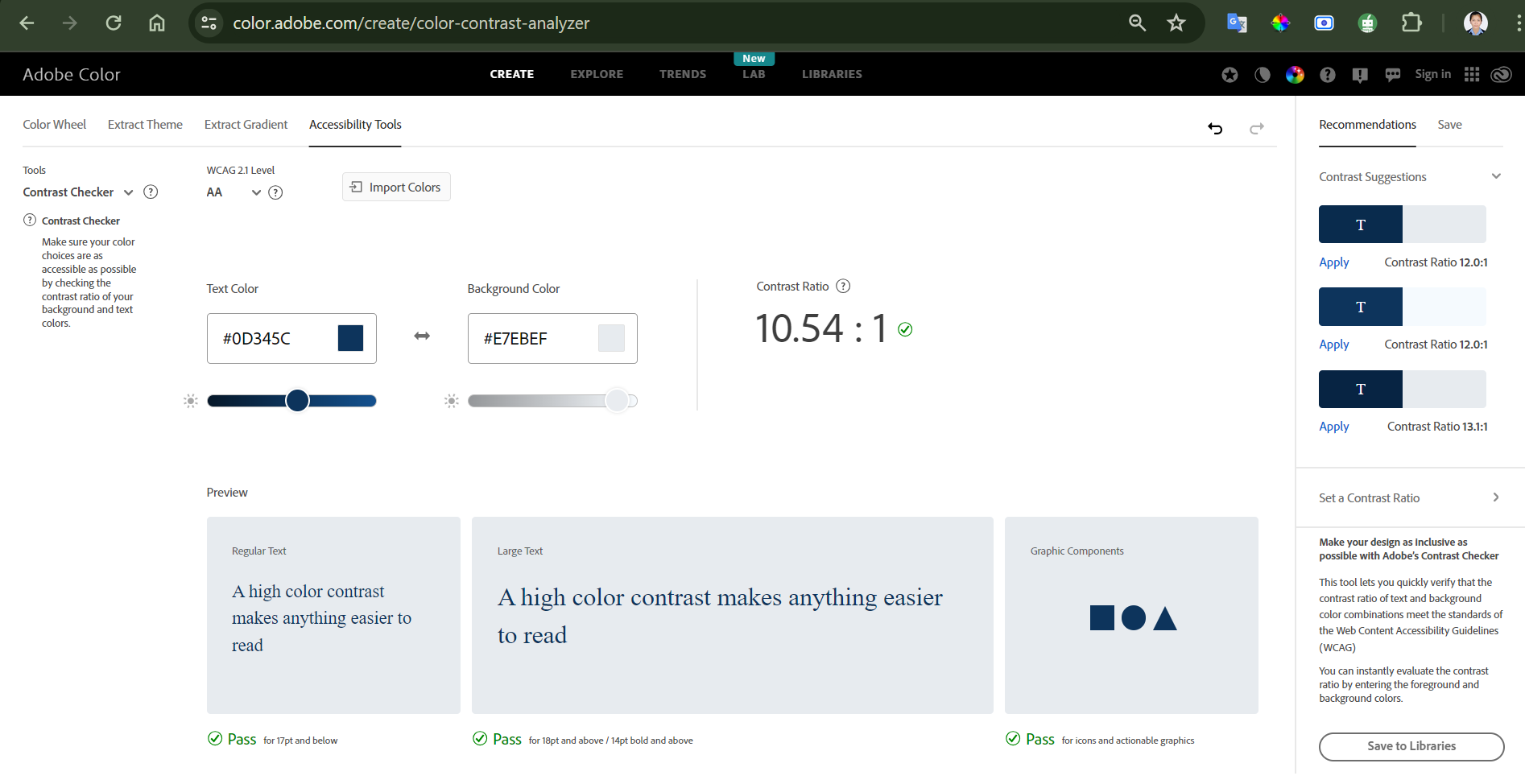
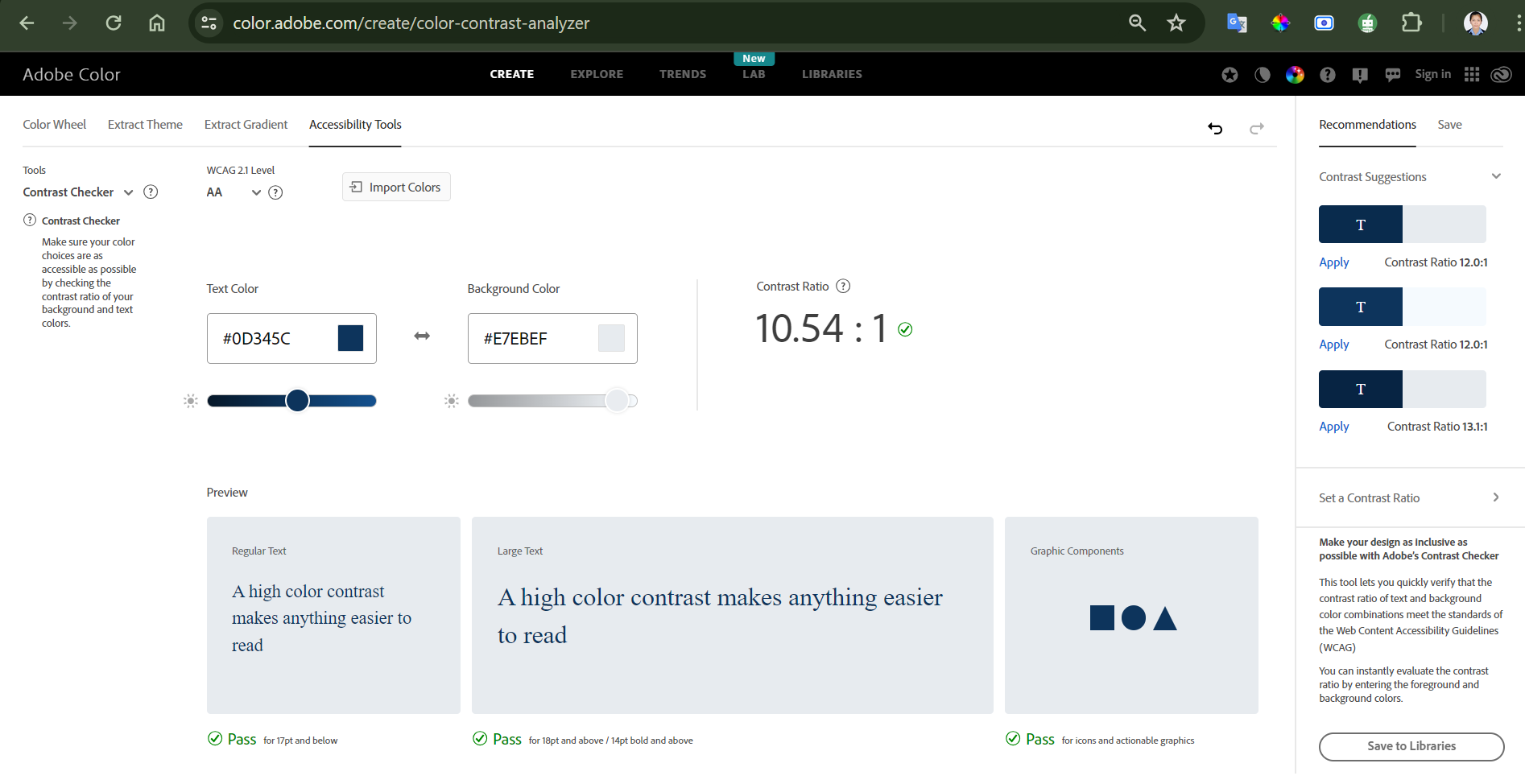
take your primary color opacity 100% as color and take primary color opacity 20% or 30% to check in adobe Color: https://color.adobe.com/create/color-contrast-analyzer

For the result, you will see it contrast together. I hope this concept helps you.
Share this Article !