The Page plugin lets you easily embed and promote any public Facebook Page on your website. Just like on Facebook, your visitors can like and share the Page without leaving your site. You can use the Page plugin for any Page that is not restricted, for example, by country or age.
I suggest you to use the Facebook page plugin.
it is easy to understand and easy to use.
- go to this link https://developers.facebook.com/docs/plugins/page-plugin/
- then add your Facebook page link
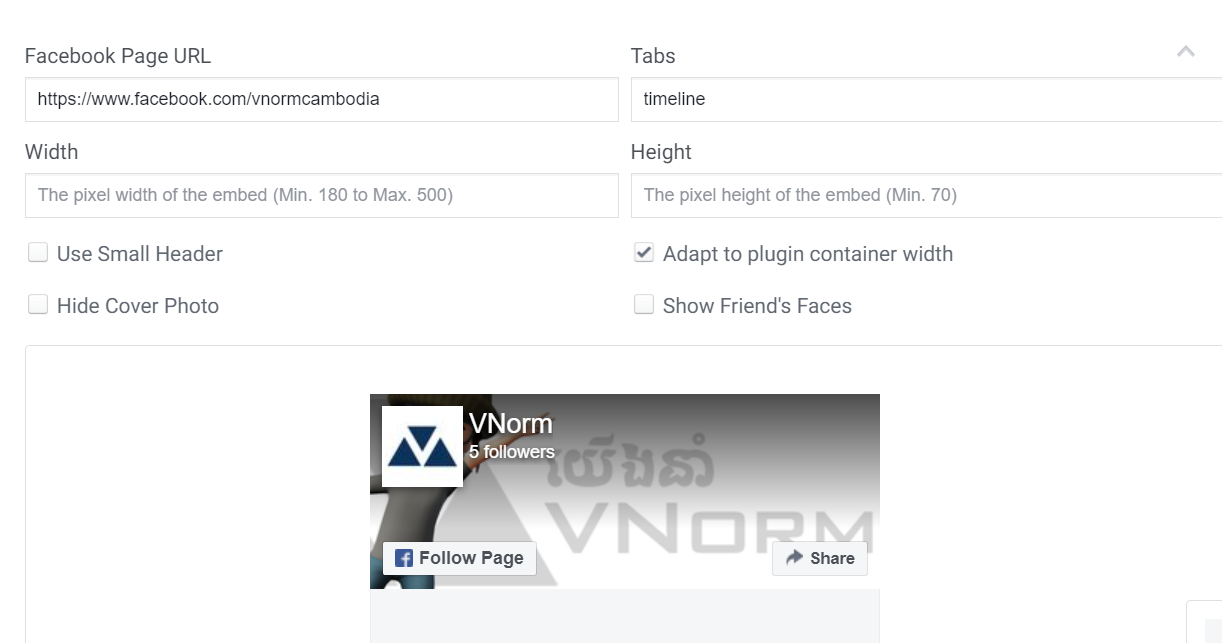
- you can customize it like width, height ,hide cover photo or you should see photo as below.
or you can use my code and only replace your Facebook page link instead of me.
<div class="onlycontent">
<h1>VNorm Official Facebook Page</h1>
<div class="fb-page" data-href="https://www.facebook.com/vnormcambodia" data-tabs="" data-width="500" data-height="" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true">
<blockquote cite="https://www.facebook.com/vnormcambodia" class="fb-xfbml-parse-ignore">
<a href="https://www.facebook.com/vnormcambodia">VNorm Official Facebook Page
</a>
</blockquote>
</div>
</div>how to add css responsive on an facebook profile page. Please check this URL: https://www.v-norm.com/css-responsive-width-facebook-page-plugin[:kh]The Page plugin lets you easily embed and promote any public Facebook Page on your website. Just like on Facebook, your visitors can like and share the Page without leaving your site. You can use the Page plugin for any Page that is not restricted, for example, by country or age.
I suggest you to use the Facebook page plugin.
it is easy to understand and easy to use.
Facebook page plugin
- go to this link https://developers.facebook.com/docs/plugins/page-plugin/
- then add your Facebook page link
- you can customize it like width, height ,hide cover photo or you should see photo as below.
setting
| Setting | HTML5 Attribute | Description | Default |
|---|---|---|---|
href |
data-href |
The URL of the Facebook Page | None |
width |
data-width |
The pixel width of the plugin. Min. is 180 & Max. is 500 |
340 |
height |
data-height |
The pixel height of the plugin. Min. is 70 |
500 |
tabs |
data-tabs |
Tabs to render i.e. timeline, events, messages. Use a comma-separated list to add multiple tabs, i.e. timeline, events. |
timeline |
hide_cover |
data-hide-cover |
Hide cover photo in the header | false |
show_facepile |
data-show-facepile |
Show profile photos when friends like this | true |
hide_cta |
data-hide-cta |
Hide the custom call to action button (if available) | false |
small_header |
data-small-header |
Use the small header instead | false |
adapt_container_width |
data-adapt-container-width |
Try to fit inside the container width | true |
lazy |
data-lazy |
true means use the browser’s lazy-loading mechanism by setting the loading="lazy" iframe attribute. The effect is that the browser does not render the plugin if it’s not close to the viewport and might never be seen. Can be one of true or false (default). |
f |
or you can use my code and only replace your Facebook page link instead of me.
<div class="onlycontent">
<h1>VNorm Official Facebook Page</h1>
<div class="fb-page"
data-href="https://www.facebook.com/vnormcambodia"
data-tabs=""
data-width="500"
data-height=""
data-small-header="false"
data-adapt-container-width="true"
data-hide-cover="false"
data-show-facepile="true">
<blockquote cite="https://www.facebook.com/vnormcambodia" class="fb-xfbml-parse-ignore">
<a href="https://www.facebook.com/vnormcambodia">VNorm Official Facebook Page</a>
</blockquote>
</div>
</div>Category :
Tags :
Share this Article!