
the way to set text absolute on the top corner image,first you need to set container class as relative and elements in container must be absolute if It is over on .
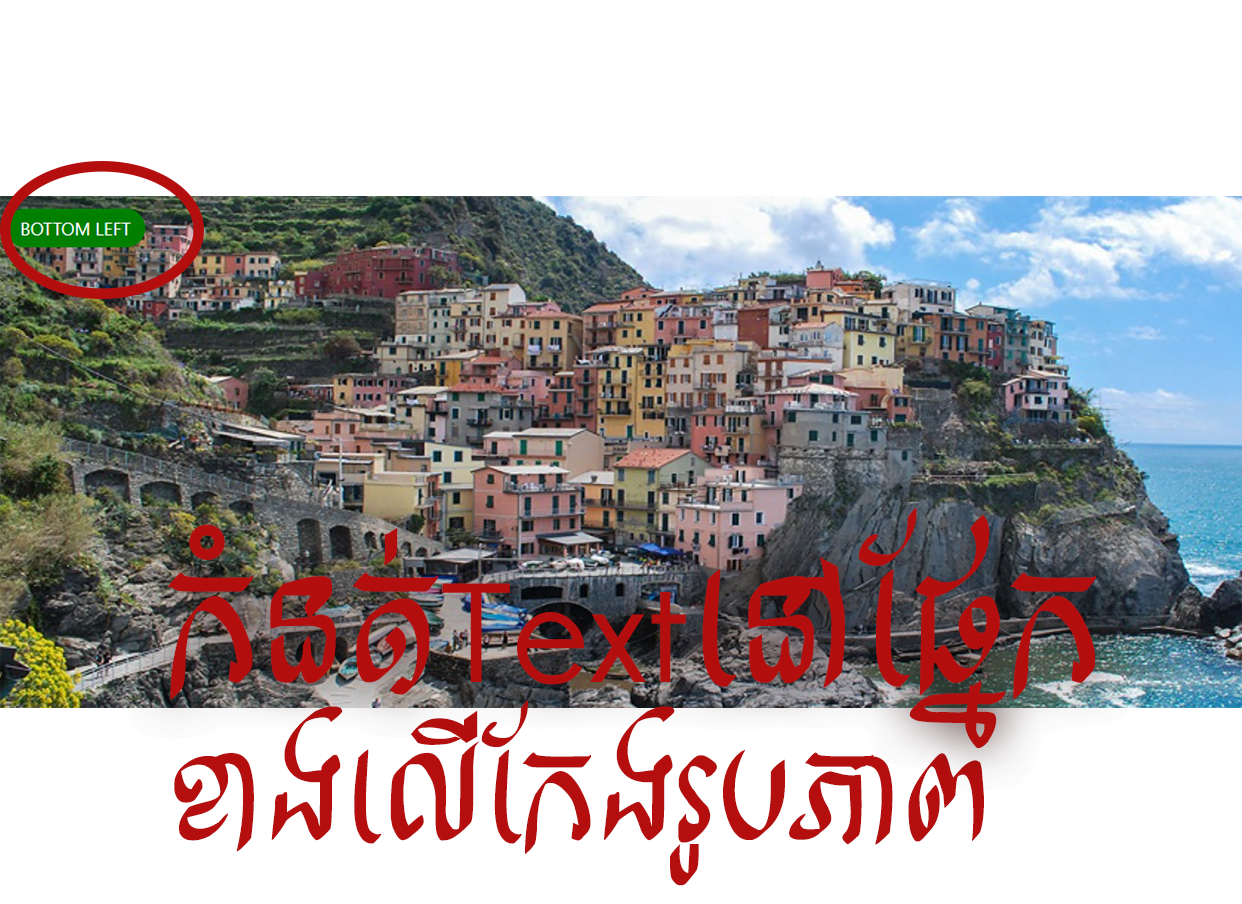
<h1>Place Text In Top-Left Corner Of An Image</h1> <div class="container"> <img src="https://png.pngtree.com/thumb_back/fh260/background/20200714/pngtree-modern-double-color-futuristic-neon-background-image_351866.jpg" alt=""> <div class="bottomleft"> <p>Place Text In Top-Left Corner Of An Image</p> </div> </div>
style.css in body
.container{
position: relative;
}
.container img{
width: 100%;
height: auto;
border-radius: 20px;
}
.bottomleft{
position: absolute;
top:0;
left: 0;
background-color: green;
color:white;
border-radius: 20px;
margin: 10px;
width: 50%;
text-wrap: wrap;
text-align: center;
}
.bottomleft p{
padding:0 15px;
}
Category :
Share this Article!



