-
- list <ol> and <ul>
there is an ordered list and an unordered list
Unordered HTML List
<ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul><ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> - <table>

<table> <thead> <tr> <th>id</th> <th>name</th> <th>description</th> <th>company</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>lak lin</td> <td>my description</td> <td>ABC</td> </tr> </tbody> </table> - <hr> tag
- <fieldset>
- <embed>
- The <figure> tag specifies self-contained content, like illustrations, diagrams, photos, code listings, etc.While the content of the <figure> element is related to the main flow, its position is independent of the main flow, and if removed, it should not affect the flow of the document.
<!DOCTYPE html> <html> <head> <style> figure { border: 1px #cccccc solid; position:relative; } figcaption { position:absolute; bottom:0; background-color: black; color: white; font-style: italic; padding: 2px; text-align: center; } </style> </head> <body> <figure> <img src="https://www.v-norm.com/wp-content/uploads/2023/12/How-To-Add-An-Icon-To-A-Shortcut-In-Window.png" alt="cover" style="width:100%"> <figcaption>How To Add An Icon To A Shortcut In Window</figcaption> </figure> </body> </html> - <form>

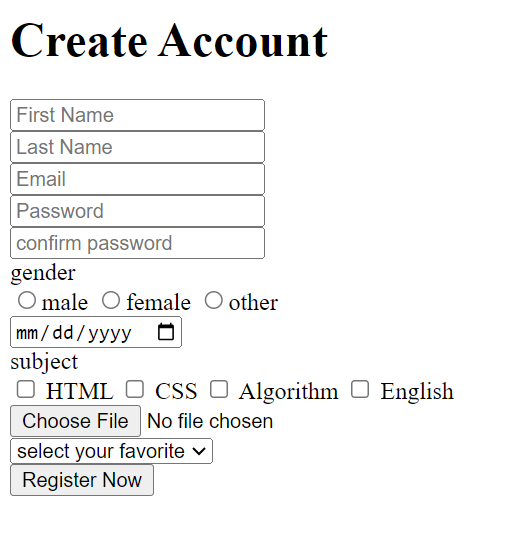
<h1>Create Account</h1> <form action=""> <input type="text" placeholder="First Name" id="first name" name="first name"><br> <input type="text" placeholder="Last Name" id="last name" name="last name"><br> <input type="email" name="email" id="email" placeholder="Email"><br> <input type="password" name="password" id="password" placeholder="Password"><br> <input type="password" name="password" id="confirm password" placeholder="confirm password"><br> <label for="gender">gender</label><br> <label for="male"> <input type="radio" name="gender" id="male">male </label> <label for="female"> <input type="radio" name="gender" id="female">female </label> <label for="other"> <input type="radio" name="other" id="other">other </label><br> <input type="date" name="date" id="date"><br> <label for="subject">subject</label><br> <input type="checkbox" name="html" id="html"> <label for="html">HTML</label> <input type="checkbox" name="css" id="css"> <label for="css">CSS</label> <input type="checkbox" name="Algorithm" id="Algorithm"> <label for="Algorithm">Algorithm</label> <input type="checkbox" id="English" name="English"> <label for="English">English</label><br> <input type="file" name="file" id="file"><br> <select name="favorite" id="favorite"> <option disabled selected>select your favorite</option> <option value="favorite 1">favorite 1</option> <option value="favorite 2">favorite 2</option> </select><br> <button>Register Now</button> </form>
- list <ol> and <ul>
Category :
Share this Article!