
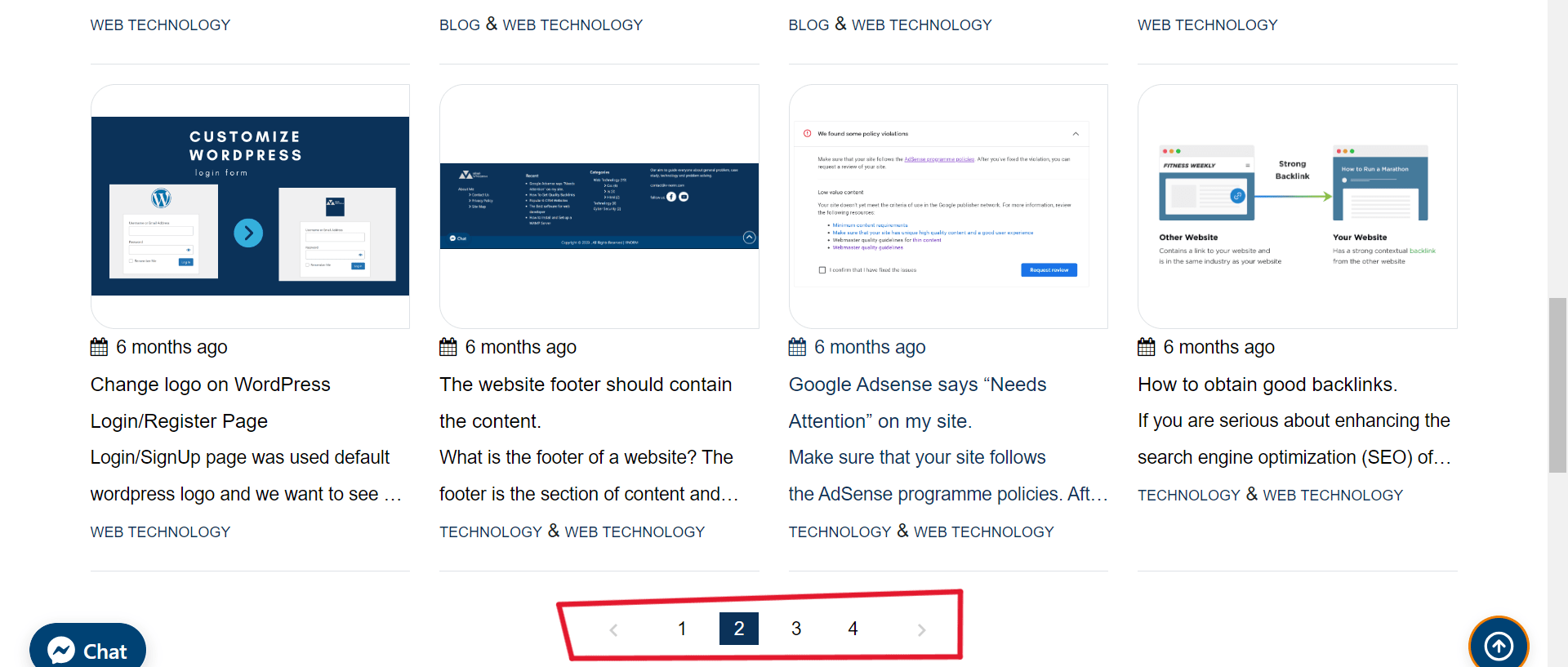
Displays a paginated navigation to next/previous set of posts, when applicable.
Displays pagination with additional page links
<?php the_posts_pagination( array( 'mid_size' => 2 ) ); ?>Displays pagination with alternative prev/next text
<?php
the_posts_pagination( array(
'format' => 'page/%#%/',
'mid_size' => 2,
'prev_text' => __( '<span class="icon-left"></span>', 'textdomain' ), //set your back icon
'next_text' => __( '<span class="icon-next"></span>', 'textdomain' ), ) );//set your next icon
?>in Query set $paged = (get_query_var('page')) ? get_query_var('page') : 1;
- Add
'paged'=>$pagedto paginate all page. - Set post per page
'posts_per_page' => 12,
Check Example as below:
<div class="row">
<?php
$paged = (get_query_var('page')) ? get_query_var('page') : 1;
$query = array(
'posts_per_page' => 12,
'order' => 'DESC' ,
'paged'=>$paged
);
query_posts($query);
if (have_posts()) : while (have_posts()) : the_post();?>
<div class="col-lg-3 col-md-3 mb-4">
<div class="h-100">
<a href="<?php the_permalink(); ?>" >
<div class="img-container" data-aos="fade-up">
<?php getthumbnail();?>
</div>
<div class="card-body" >
<?php
catname();
?>
<a href="<?php the_permalink(); ?>" >
<div class="card-title" data-aos="fade-down">
<?php the_title();?>
</div>
</a>
<div class="card-description" data-aos="fade-down">
<?php the_excerpt();?>
</div>
</div>
</a>
</div>
</div>
<?php
endwhile;
the_posts_pagination( array(
'format' => 'page/%#%/',
'mid_size' => 2,
'prev_text' => __( '<span class="icon-left"></span>', 'textdomain' ),
'next_text' => __( '<span class="icon-next"></span>', 'textdomain' ),
) );
?>
<?php endif; ?>
</div>Category :
Tags :
Share this Article!